Home > 잡학 백과사전

티스토리나 테터툴즈 등 블로그에 웹툴즈에서 제공하는 오픈캐스트 위젯을 넣어서 쓰시는 분들 계실텐데요. 그런데 이 오픈캐스트 위젯이 언젠가부터 제대로 나오지 않고 오픈캐스트가 아래로 밀려 나오고 있습니다. 프로그램을 아시는 분들은 웹툴즈에서 공개하는 PHP 소스를 직접 수정해서 사용할 수 있지만, 대부분 HTML 정도만 아시는 분들은 어떻게 해야할 지 몰라서 어쩔 수 없이 밀린 채로 쓰고 있거나 보기 안 좋아서 빼버리신 분들도 계시더라구요.

저도 오픈캐스트 위젯을 수정해서 적용을 하면서, 이를 보고 문의를 주시는 지인들과 이웃님들은 제가 직접 수정해드리곤 했는데요. 이것이 꼬리에 꼬리를 물다보니까 저 뿐만 아니라 수정해드린 이웃님들까지 문의를 많이 받으셔서 직접 수정하실 수 있는 방법을 알려드리도록 하겠습니다.
일단 웹툴즈에서 공개하고 있는 PHP 소스를 수정해서 만든 것이며, 최대한 프로그램에 대한 지식이 없으신 분들도 수정하실 수 있도록 설명을 드리겠지만 그래도 이해가 가지 않으신 분들은 아래 댓글로 남겨주시면 답변을 드리도록 하겠습니다.
먼저 현재 웹툴즈에서 제공하고 있는 오픈캐스트 위젯 서비스는 실제로 자신의 블로그에 삽입되는 소스만을 공개할 뿐, 그 소스와 연동되어 있는 파일들은 웹툴즈 서버에 업로드되어 있는데요. 그러다보니 그 파일이 잘못되어 있기 때문에 현재 오픈캐스트가 모두 밀려나오는 것입니다. 하지만 웹툴즈 서버에 업로드되어 있는 파일은 직접 수정할 수 없기 때문에, 이를 수정해서 사용하려면 직접 수정한 파일을 올릴 호스팅을 받는 서버가 필요합니다.
호스팅은 PHP 기반의 서버가 필요하며, 호스팅 업체에서 제공하는 유료 서비스를 받으셔도 되는데요. 하지만 단순히 오픈캐스트 위젯만을 위해서 호스팅을 받으시는 거라면 무료 호스팅을 사용해도 충분합니다. 한달 100GB 트래픽을 제공하기 때문에 한달 2,000만 방문자까지는 감당할 수 있거든요.
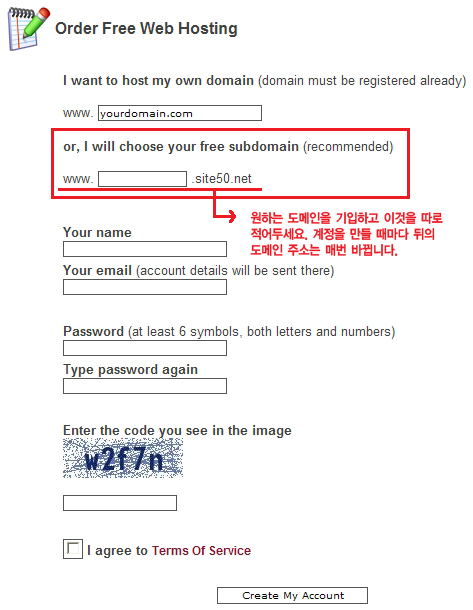
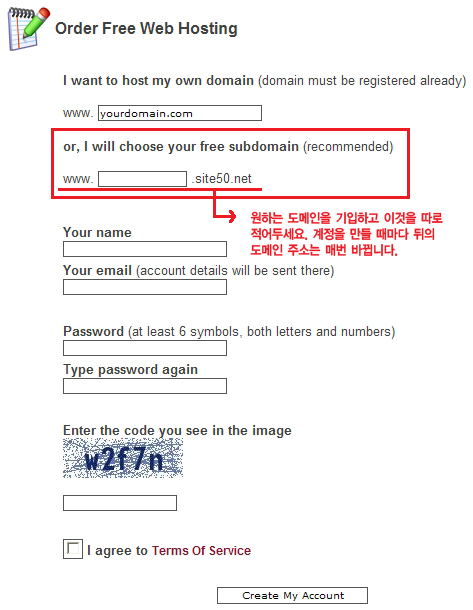
위의 링크로 호스팅 사이트에 접속을 하셔서 Free Hosting의 Order Now 버튼을 클릭해서 계정을 만듭니다. 다른 부분은 그냥 입력 정보를 넣으시면 되고, 호스팅에 사용할 도메인은 자신의 도메인보다는 무료 호스팅에서 제공하는 서브도메인을 사용하시는 것을 추천해드립니다. 그리고 계정 생성 당시 기입한 도메인 주소를 이후 제가 알려드릴 파일에 넣어주셔야 하기 때문에 반드시 기억해두셔야 합니다.

그렇게 계정을 생성하고 나면 나오는 페이지에서 Online File Manager를 실행을 하면, 호스팅 셋팅이 끝나고 이제 파일을 올리기만 하면 되는 단계까지 진행이 된 것입니다.
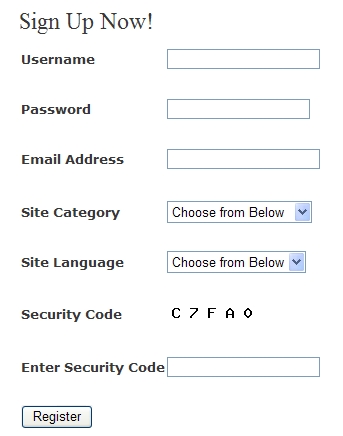
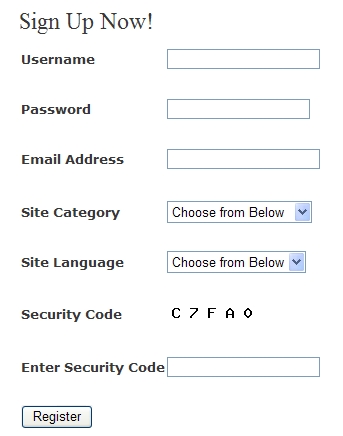
그런데 이 무료호스팅은 계정을 생성할 때 Order Now 버튼을 클릭하면, 어쩔 때는 다음과 같은 페이지로 넘어가기도 하는데요. 마찬가지로 정보를 기입하면 되는데, 이 때는 이메일 인증절차까지 거치게 됩니다.

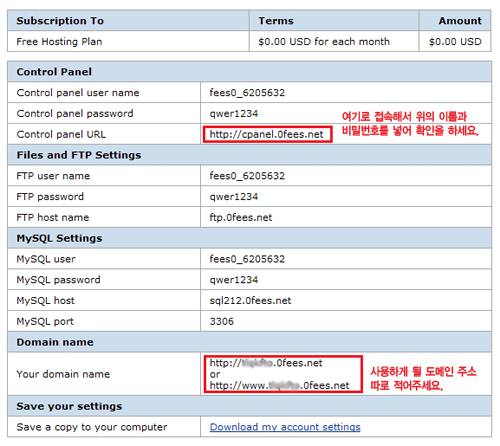
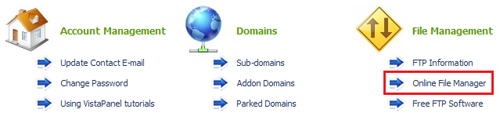
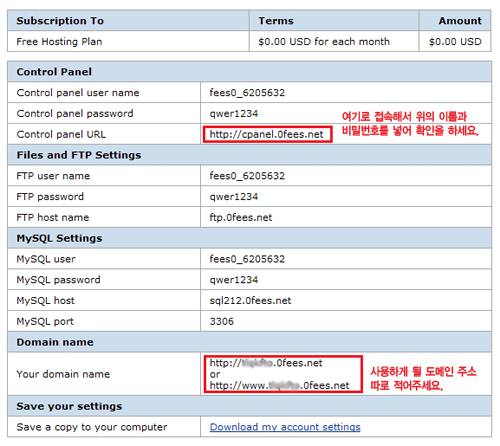
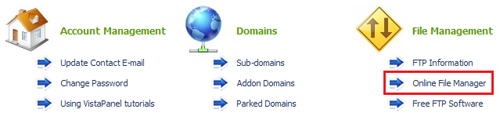
이메일 인증을 거치면, 다음과 같은 페이지가 나오고 이때 Domain name을 따로 적어둡니다. 그리고 Control Panel URL로 접속해서 로그인을 한 뒤, File Management의 Online File Manager를 클릭합니다. 여기까지 하면 마찬가지로 호스팅 셋팅이 끝나고 이제 파일을 올리기만 하면 되는 단계까지 진행이 된 것입니다.


이제 여기에 업로드할 파일을 수정해야 하는데요. 일단 제가 아래 2개의 PHP 파일과 1개의 이미지를 다운 받으시고, 2개의 PHP 파일을 에디터 플러스 혹은 메모장으로 열기를 합니다.
먼저 view.php와 embed.php 파일 모두 다른 부분은 절대 수정하지 마시고, body 부분의 제가 한글로 적어둔 부분만 바꿔주시면 되는데요. 앞서 제가 적어두라고 말씀드렸던 호스팅 계정 생성 당시 도메인 주소와 자신의 오픈캐스트 ID만을 넣어주시고 저장을 해주시면 됩니다. 반드시 다른 부분은 건드리지 마시고, 한글로 제가 적어둔 부분만 한글 대신 해당되는 내용을 넣어주셔야 합니다.
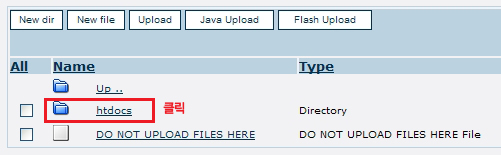
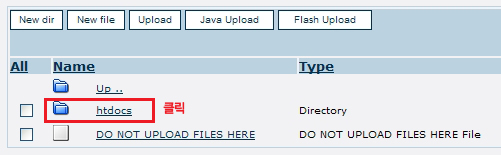
그렇게 수정을 하시고 저장을 하셨다면, 이제 셋팅해두었던 호스팅 서버에 올리기만 하면 되는데요. 아까 실행 중이던 Online File Manager에서 폴더를 클릭합니다. 예제 이미지에서는 폴더이름이 htdocs로 되어 있지만, 경우에 따라서 다를 수도 있습니다. 맨처음 접속 화면에서 보이는 폴더를 클릭하시면 됩니다.

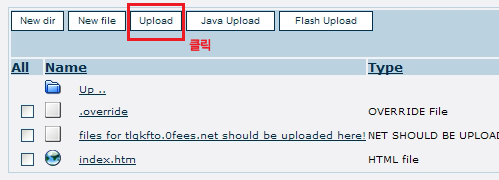
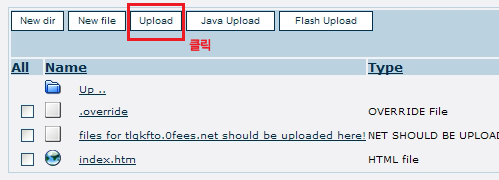
그리고 업로드 버튼을 클릭해서 파일을 업로드하면 되는데요.

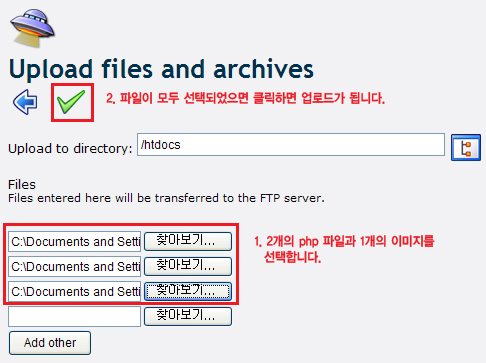
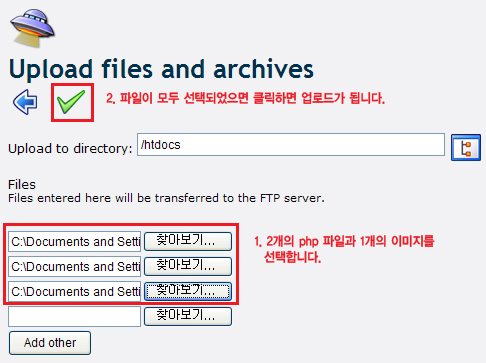
아래의 이미지에 있는 설명대로 2개의 PHP 파일과 1개의 이미지를 업로드 해주시면 됩니다.

그렇게 파일을 업로드 하게되면 이제 모든 준비는 끝났는데요. 이제 실제 자신의 블로그에 삽입할 소스만 수정하게 되면 됩니다.
마찬가지로 위의 소스에서 한글부분을 해당되는 내용으로 바꾸신 뒤 자신의 블로그에 넣어주시면 되는데요. 그렇게 적용을 하고 나면 이제 밀리지 않고 정상적으로 나오는 오픈캐스트 위젯을 확인하실 수 있을거에요. 단, 위의 무료 호스팅으로 계정을 셋팅하고 파일을 업로드 하고 나면, 무료 호스팅을 제공하는 업체에서 승인하는데 시간이 좀 걸릴 수 있는데요. 파일을 업로드 하고 적어도 몇 시간 이내는 승인이 나니까, 실제 블로그에 삽입하는 소스는 몇 시간 여유를 두고 삽입하시면 이후 제대로 적용되는 것을 확인하실 수 있습니다.
물론 무료 호스팅을 사용하지 않고 PHP 호스팅을 따로 받고 계시는 분이 있다면, 위에서 제가 첨부한 2개의 PHP 파일과 1개의 이미지 파일만 자신이 호스팅 받는 서버에 올려주시고 블로그에 삽입할 소스만 수정해서 사용하시면 됩니다.
쉽게 설명을 한다고 했는데 아무래도 호스팅에 대한 개념이 없으신 분들은 어렵게 느껴질지도 모르겠네요. 일단 제가 알려드리는데로 따라 해보시다가 헷갈리시는 것이 있다면, 아래 댓글로 남겨주시면 답변을 드리도록 하겠습니다.
공감하시면 아래 손가락을 눌러주세요. 구독+하는 센스도 잊지마시구요!
밀려나오는 오픈캐스트 위젯 수정하는 방법
Submitted by skagns on 2010. 8. 21. 06:12
티스토리나 테터툴즈 등 블로그에 웹툴즈에서 제공하는 오픈캐스트 위젯을 넣어서 쓰시는 분들 계실텐데요. 그런데 이 오픈캐스트 위젯이 언젠가부터 제대로 나오지 않고 오픈캐스트가 아래로 밀려 나오고 있습니다. 프로그램을 아시는 분들은 웹툴즈에서 공개하는 PHP 소스를 직접 수정해서 사용할 수 있지만, 대부분 HTML 정도만 아시는 분들은 어떻게 해야할 지 몰라서 어쩔 수 없이 밀린 채로 쓰고 있거나 보기 안 좋아서 빼버리신 분들도 계시더라구요.

저도 오픈캐스트 위젯을 수정해서 적용을 하면서, 이를 보고 문의를 주시는 지인들과 이웃님들은 제가 직접 수정해드리곤 했는데요. 이것이 꼬리에 꼬리를 물다보니까 저 뿐만 아니라 수정해드린 이웃님들까지 문의를 많이 받으셔서 직접 수정하실 수 있는 방법을 알려드리도록 하겠습니다.
일단 웹툴즈에서 공개하고 있는 PHP 소스를 수정해서 만든 것이며, 최대한 프로그램에 대한 지식이 없으신 분들도 수정하실 수 있도록 설명을 드리겠지만 그래도 이해가 가지 않으신 분들은 아래 댓글로 남겨주시면 답변을 드리도록 하겠습니다.
먼저 현재 웹툴즈에서 제공하고 있는 오픈캐스트 위젯 서비스는 실제로 자신의 블로그에 삽입되는 소스만을 공개할 뿐, 그 소스와 연동되어 있는 파일들은 웹툴즈 서버에 업로드되어 있는데요. 그러다보니 그 파일이 잘못되어 있기 때문에 현재 오픈캐스트가 모두 밀려나오는 것입니다. 하지만 웹툴즈 서버에 업로드되어 있는 파일은 직접 수정할 수 없기 때문에, 이를 수정해서 사용하려면 직접 수정한 파일을 올릴 호스팅을 받는 서버가 필요합니다.
호스팅은 PHP 기반의 서버가 필요하며, 호스팅 업체에서 제공하는 유료 서비스를 받으셔도 되는데요. 하지만 단순히 오픈캐스트 위젯만을 위해서 호스팅을 받으시는 거라면 무료 호스팅을 사용해도 충분합니다. 한달 100GB 트래픽을 제공하기 때문에 한달 2,000만 방문자까지는 감당할 수 있거든요.
무료 호스팅 : http://www.000webhost.com/
위의 링크로 호스팅 사이트에 접속을 하셔서 Free Hosting의 Order Now 버튼을 클릭해서 계정을 만듭니다. 다른 부분은 그냥 입력 정보를 넣으시면 되고, 호스팅에 사용할 도메인은 자신의 도메인보다는 무료 호스팅에서 제공하는 서브도메인을 사용하시는 것을 추천해드립니다. 그리고 계정 생성 당시 기입한 도메인 주소를 이후 제가 알려드릴 파일에 넣어주셔야 하기 때문에 반드시 기억해두셔야 합니다.

그렇게 계정을 생성하고 나면 나오는 페이지에서 Online File Manager를 실행을 하면, 호스팅 셋팅이 끝나고 이제 파일을 올리기만 하면 되는 단계까지 진행이 된 것입니다.
그런데 이 무료호스팅은 계정을 생성할 때 Order Now 버튼을 클릭하면, 어쩔 때는 다음과 같은 페이지로 넘어가기도 하는데요. 마찬가지로 정보를 기입하면 되는데, 이 때는 이메일 인증절차까지 거치게 됩니다.

이메일 인증을 거치면, 다음과 같은 페이지가 나오고 이때 Domain name을 따로 적어둡니다. 그리고 Control Panel URL로 접속해서 로그인을 한 뒤, File Management의 Online File Manager를 클릭합니다. 여기까지 하면 마찬가지로 호스팅 셋팅이 끝나고 이제 파일을 올리기만 하면 되는 단계까지 진행이 된 것입니다.


이제 여기에 업로드할 파일을 수정해야 하는데요. 일단 제가 아래 2개의 PHP 파일과 1개의 이미지를 다운 받으시고, 2개의 PHP 파일을 에디터 플러스 혹은 메모장으로 열기를 합니다.
먼저 view.php와 embed.php 파일 모두 다른 부분은 절대 수정하지 마시고, body 부분의 제가 한글로 적어둔 부분만 바꿔주시면 되는데요. 앞서 제가 적어두라고 말씀드렸던 호스팅 계정 생성 당시 도메인 주소와 자신의 오픈캐스트 ID만을 넣어주시고 저장을 해주시면 됩니다. 반드시 다른 부분은 건드리지 마시고, 한글로 제가 적어둔 부분만 한글 대신 해당되는 내용을 넣어주셔야 합니다.
그렇게 수정을 하시고 저장을 하셨다면, 이제 셋팅해두었던 호스팅 서버에 올리기만 하면 되는데요. 아까 실행 중이던 Online File Manager에서 폴더를 클릭합니다. 예제 이미지에서는 폴더이름이 htdocs로 되어 있지만, 경우에 따라서 다를 수도 있습니다. 맨처음 접속 화면에서 보이는 폴더를 클릭하시면 됩니다.

그리고 업로드 버튼을 클릭해서 파일을 업로드하면 되는데요.

아래의 이미지에 있는 설명대로 2개의 PHP 파일과 1개의 이미지를 업로드 해주시면 됩니다.

그렇게 파일을 업로드 하게되면 이제 모든 준비는 끝났는데요. 이제 실제 자신의 블로그에 삽입할 소스만 수정하게 되면 됩니다.
<div style="float:left;width:100%; height:275; text-align:center;">
<iframe name='opencastframe' id='opencastframe' src='http://호스팅 계정 생성 당시 적어두었던 도메인 주소/embed.php?id=자신의 오픈캐스트 ID 넣기&index=&is_footer=1&is_feed=0&feed=' width='475' height='336' border='0' frameborder='0' scrolling='no' marginheight='0' marginwidth='0' allowtransparency='true'></iframe>
</div>
<iframe name='opencastframe' id='opencastframe' src='http://호스팅 계정 생성 당시 적어두었던 도메인 주소/embed.php?id=자신의 오픈캐스트 ID 넣기&index=&is_footer=1&is_feed=0&feed=' width='475' height='336' border='0' frameborder='0' scrolling='no' marginheight='0' marginwidth='0' allowtransparency='true'></iframe>
</div>
마찬가지로 위의 소스에서 한글부분을 해당되는 내용으로 바꾸신 뒤 자신의 블로그에 넣어주시면 되는데요. 그렇게 적용을 하고 나면 이제 밀리지 않고 정상적으로 나오는 오픈캐스트 위젯을 확인하실 수 있을거에요. 단, 위의 무료 호스팅으로 계정을 셋팅하고 파일을 업로드 하고 나면, 무료 호스팅을 제공하는 업체에서 승인하는데 시간이 좀 걸릴 수 있는데요. 파일을 업로드 하고 적어도 몇 시간 이내는 승인이 나니까, 실제 블로그에 삽입하는 소스는 몇 시간 여유를 두고 삽입하시면 이후 제대로 적용되는 것을 확인하실 수 있습니다.
물론 무료 호스팅을 사용하지 않고 PHP 호스팅을 따로 받고 계시는 분이 있다면, 위에서 제가 첨부한 2개의 PHP 파일과 1개의 이미지 파일만 자신이 호스팅 받는 서버에 올려주시고 블로그에 삽입할 소스만 수정해서 사용하시면 됩니다.
쉽게 설명을 한다고 했는데 아무래도 호스팅에 대한 개념이 없으신 분들은 어렵게 느껴질지도 모르겠네요. 일단 제가 알려드리는데로 따라 해보시다가 헷갈리시는 것이 있다면, 아래 댓글로 남겨주시면 답변을 드리도록 하겠습니다.
블로거에게 추천과 댓글이 그 어떤 것보다도 값지고, 포스팅을 작성하는데 있어 보람을 느끼게 됩니다. 구독도 한번 해보세요. 지금 이 글이 맘에 들지 않아도 언젠가 한번 맘에 드는 글이 있지 않겠습니까? ㅎㅎ
공감하시면 아래 손가락을 눌러주세요. 구독+하는 센스도 잊지마시구요!
'잡학 백과사전' 카테고리의 다른 글
| 딴짓 놀이터, 요즘 유행하는 직장인이 딴짓하는 기발한 방법 (33) | 2011.11.08 |
|---|---|
| 신데렐라 언니 vs 개인의 취향, 패러디 경쟁 점입가경 (10) | 2010.05.16 |
| 티아라의 Bo peep Bo peep 12.12 사태?! (25) | 2010.01.02 |
Tags :
 by skagns
by skagns invalid-file
invalid-file